
You can directly use any valid key names exposed via KeyboardEvent.key as modifiers by converting them to kebab-case. Vue allows adding key modifiers for v-on when listening for key events: When listening for keyboard events, we often need to check for specific keys. passive communicates to the browser that you don’t want to prevent the event’s default behavior. prevent will be ignored and your browser will probably show you a warning. passive modifier is especially useful for improving performance on mobile devices.ĭon’t use. passive modifier, corresponding to addEventListener‘s passive option. If you haven’t read about components yet, don’t worry about this for now.

once modifier can also be used on component events. Unlike the other modifiers, which are exclusive to native DOM events, the. Therefore using v-on: will prevent all clicks while v-on: will only prevent clicks on the element itself.
#VUE KEYUP EVENT CODE#
Order matters when using modifiers because the relevant code is generated in the same order. Recall that modifiers are directive postfixes denoted by a dot. To address this problem, Vue provides event modifiers for v-on. Although we can do this easily inside methods, it would be better if the methods can be purely about data logic rather than having to deal with DOM event details. It is a very common need to call event.preventDefault() or event.stopPropagation() inside event handlers. now we have access to the native event You can pass it into a method using the special $event variable: In it, the poster asks about responding to any and all keypress events globally across the app.Sometimes we also need to access the original DOM event in an inline statement handler. So a bit more Googling, and I came across this Vue.js forum post: Capture keypress for all keys.

You can test this yourself at my Codepen. Both the input handler and div handler will fire. But if you first click into one of the two input fields, things work as expected.

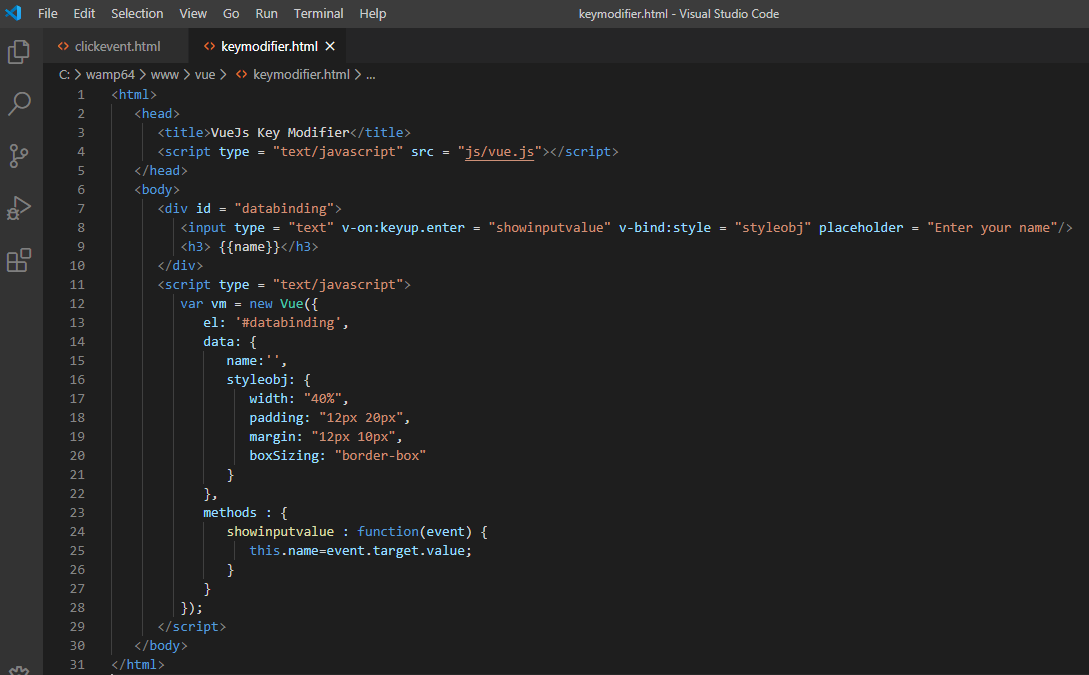
If you type outside of any input field, nothing is registered. My handler just echoes out what was passed in: test(where, e) `) I listen, twice, at the div level, and then once for each input field. I'm passing a label to my test handler as well as the $event object. For my needs, I wanted keyboard handling at the "app" level, by that I mean without having to use an input field first. This modification will only fire when the enter key is pressed: Ĭool! But notice how the event is bound to an input field. So for example, this will fire an event on every keyup call: While not exactly what I was looking for, it reassured me that working with the keyboard was going to be easy. This section discusses how you can add shortcuts to listen for specific keys. If you look at the Vue docs for event handling, you'll find a specific section that talks about key modifiers.

The good stuff below is all him, the bad stuff and mistakes are my fault.Īlright, so let's start with a simple example. Before I share what I found, I want to give a shoutout to LinusBorg of the Vue forums. I knew that JavaScript had access to keyboard events, but I had never tried using them in Vue. My goal, and I won't make it 100%, is a game where you can use the keyboard for the entire time you play. For part of the game I wanted to really make use of the keyboard for interaction. This weekend I started working on another game in Vue.js (if you're curious, you can take a peak at it here if you want).


 0 kommentar(er)
0 kommentar(er)
